Trong thời đại di động, hơn 60% lượt tìm kiếm trên Google đến từ thiết bị di động, khiến SEO trên mobile trở thành yếu tố quan trọng hơn bao giờ hết. Google cũng đã triển khai Mobile-First Indexing, có nghĩa là Google sẽ ưu tiên phiên bản di động của website để xếp hạng, thay vì phiên bản desktop như trước đây.
Vậy SEO trên thiết bị di động là gì? Làm thế nào để tối ưu website thân thiện với mobile, giúp tăng thứ hạng trên Google và cải thiện trải nghiệm người dùng?
🚀 Bài viết này sẽ giúp bạn:
✔ Hiểu rõ về cách Google đánh giá website trên mobile.
✔ Học cách tối ưu tốc độ tải trang, thiết kế, nội dung & UX trên mobile.
✔ Áp dụng SEO kỹ thuật & Local SEO để tăng traffic từ thiết bị di động.
✔ Sử dụng các công cụ phân tích & đo lường hiệu quả SEO mobile.
Nếu bạn muốn website tối ưu tốt hơn trên thiết bị di động và không bị tụt hạng trên Google, hãy cùng tìm hiểu ngay! 🔥
SEO trên Thiết Bị Di Động là gì? Tại sao quan trọng?
SEO trên thiết bị di động là gì?
SEO trên thiết bị di động (Mobile SEO) là quá trình tối ưu hóa website để hiển thị và hoạt động tốt trên smartphone, tablet và các thiết bị di động khác. Điều này giúp cải thiện trải nghiệm người dùng (UX), tăng thứ hạng trên Google và thu hút nhiều traffic hơn từ tìm kiếm di động.
Khác với SEO trên desktop, Mobile SEO tập trung vào các yếu tố như:
✔ Mobile-first Indexing – Google ưu tiên thu thập dữ liệu từ phiên bản mobile của trang web.
✔ Thiết kế mobile-friendly – Website phải thân thiện với thiết bị di động (Responsive Design, AMP).
✔ Tốc độ tải trang nhanh – Trang web cần tải nhanh để giữ chân người dùng, tránh bounce rate cao.
✔ Trải nghiệm người dùng tốt – Cấu trúc nội dung, font chữ, điều hướng trên mobile phải thuận tiện.
Tại sao SEO trên thiết bị di động quan trọng?
🔹 Google ưu tiên Mobile-First Indexing
Từ năm 2019, Google đã áp dụng Mobile-First Indexing, có nghĩa là:
📌 Google sẽ xếp hạng website dựa trên phiên bản mobile thay vì desktop.
📌 Nếu website không tối ưu trên mobile, thứ hạng có thể bị giảm đáng kể.
🔹 Hơn 60% lượt tìm kiếm đến từ thiết bị di động
Theo Statista (2024), hơn 60% tổng lưu lượng tìm kiếm trên Google đến từ mobile, thậm chí một số ngành như du lịch, mua sắm online, dịch vụ địa phương có tỷ lệ tìm kiếm di động lên đến 80%. Nếu website không thân thiện với mobile, bạn sẽ mất một lượng khách hàng tiềm năng lớn.
🔹 Cải thiện trải nghiệm người dùng (UX) và tỷ lệ chuyển đổi
✔ Website mobile-friendly giúp người dùng dễ dàng đọc nội dung, thao tác và mua hàng.
✔ Nếu trang web tải chậm hoặc khó sử dụng trên mobile, tỷ lệ thoát trang (bounce rate) sẽ tăng, ảnh hưởng đến doanh thu.
🔹 Mobile SEO ảnh hưởng đến Local SEO và Voice Search
✔ Tìm kiếm “gần tôi” (“near me” searches) tăng 500% trong 3 năm qua (theo Google).
✔ 70% tìm kiếm bằng giọng nói (voice search) đến từ thiết bị di động.
✔ Nếu doanh nghiệp có địa điểm thực tế, SEO mobile giúp bạn xuất hiện trên Google Maps và Google My Business.
📌 Trích dẫn từ Google:
Theo Google Search Central: “Mobile-first indexing có nghĩa là Google chủ yếu sử dụng phiên bản di động của nội dung để lập chỉ mục và xếp hạng.”
📌 Số liệu hỗ trợ:
Statista (2024) cho biết hơn 60% lượt tìm kiếm trên Google đến từ mobile, trong khi ngành thương mại điện tử có thể đạt đến 80%.

Tối ưu tốc độ tải trang trên mobile
Tại sao tốc độ tải trang trên mobile quan trọng?
Tốc độ tải trang là một trong những yếu tố quan trọng nhất trong SEO mobile. Theo Google:
📌 53% người dùng sẽ rời khỏi trang web nếu tốc độ tải lâu hơn 3 giây.
📌 1 giây chậm trễ trong tải trang có thể giảm 7% tỷ lệ chuyển đổi.
📌 Google đã đưa tốc độ tải trang (Page Speed) trở thành một yếu tố xếp hạng quan trọng, đặc biệt trong Speed Update (2018).
🚀 Lợi ích của tốc độ tải trang nhanh:
✔ Cải thiện trải nghiệm người dùng → Giúp người dùng tương tác tốt hơn trên website.
✔ Tăng thứ hạng SEO trên Google → Trang có tốc độ nhanh có nhiều khả năng xếp hạng cao hơn.
✔ Giảm tỷ lệ thoát trang (Bounce Rate) → Người dùng ít có xu hướng rời đi khi trang tải nhanh.
📌 Theo Google: “Các trang tải nhanh hơn có tỷ lệ thoát trang thấp hơn và mức độ tương tác cao hơn.”
Cách kiểm tra tốc độ website trên mobile
🔍 1. Google PageSpeed Insights
📌 Kiểm tra tại đây
✔ Đánh giá tốc độ website trên mobile & desktop.
✔ Cung cấp điểm số từ 0 – 100, kèm đề xuất tối ưu.
🔍 2. Google Lighthouse
📌 Tích hợp sẵn trong trình duyệt Chrome (DevTools → Lighthouse).
✔ Kiểm tra Core Web Vitals, SEO, Accessibility.
✔ Đưa ra đề xuất tối ưu hiệu suất trên mobile.
🔍 3. GTmetrix & WebPageTest
✔ Kiểm tra tốc độ chi tiết hơn, phân tích thời gian tải từng thành phần trên website.
✔ Hỗ trợ kiểm tra từ nhiều vị trí địa lý khác nhau.
Các cách tối ưu tốc độ tải trang trên mobile
🔹 1️⃣ Tối ưu hình ảnh
✔ Giảm dung lượng ảnh mà không làm giảm chất lượng bằng TinyPNG, ShortPixel.
✔ Sử dụng định dạng ảnh WebP hoặc AVIF thay vì PNG/JPEG.
✔ Bật Lazy Loading để hình ảnh chỉ tải khi người dùng cuộn đến.
🔹 2️⃣ Sử dụng AMP (Accelerated Mobile Pages)
✔ AMP giúp tạo các trang tải nhanh hơn, đặc biệt trên Google News & Top Stories.
✔ Google ưu tiên hiển thị các trang AMP trên kết quả tìm kiếm mobile.
🔹 3️⃣ Cải thiện mã nguồn HTML, CSS, JavaScript
✔ Nén CSS & JavaScript bằng công cụ như Minify CSS, UglifyJS.
✔ Giảm thiểu sử dụng mã JavaScript chặn hiển thị (Render-Blocking JavaScript).
🔹 4️⃣ Bật bộ nhớ đệm (Caching)
✔ Sử dụng CDN (Content Delivery Network) để tải trang nhanh hơn ở nhiều khu vực.
✔ Bật Browser Caching để lưu trữ các file tĩnh, giúp người dùng tải trang nhanh hơn khi quay lại.
🔹 5️⃣ Giảm số lượng HTTP Requests
✔ Hợp nhất nhiều file CSS & JavaScript thành một file duy nhất.
✔ Loại bỏ các plugin hoặc script không cần thiết.
📌 Ví dụ thực tế: Một website thương mại điện tử đã giảm 50% thời gian tải trang chỉ bằng cách tối ưu hình ảnh & bật cache, giúp tăng tỷ lệ chuyển đổi lên 20%.
📌 Trích dẫn từ Google:
Theo Google: “Các trang tải nhanh hơn không chỉ cải thiện trải nghiệm người dùng mà còn giúp tăng thứ hạng trên Google Search.”
📌 Số liệu hỗ trợ:
Theo nghiên cứu của Google, “Trang tải chậm hơn 3 giây có thể mất 53% người dùng.”
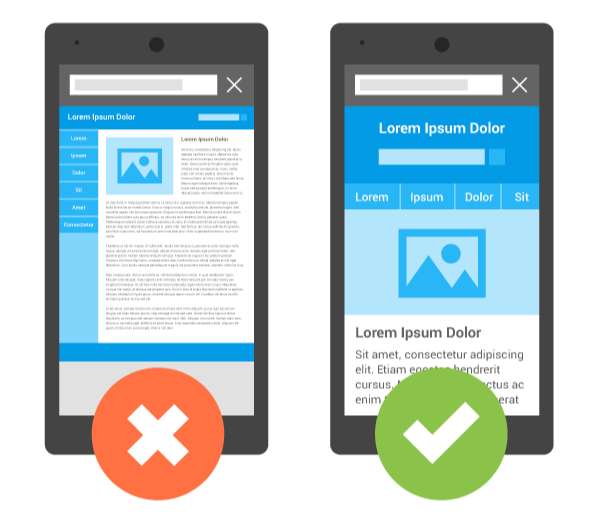
Thiết kế website thân thiện với thiết bị di động
Mobile-Friendly là gì?
Mobile-Friendly (Thân thiện với thiết bị di động) là thuật ngữ chỉ website có thể hiển thị tốt trên màn hình nhỏ, giúp người dùng dễ dàng đọc nội dung, thao tác và điều hướng mà không cần phóng to hay cuộn ngang.
Google đánh giá mức độ thân thiện của website trên mobile dựa vào:
✔ Thiết kế Responsive – Website tự động điều chỉnh kích thước phù hợp với từng thiết bị.
✔ Dễ dàng điều hướng – Nút bấm, menu và nội dung dễ tiếp cận trên màn hình nhỏ.
✔ Tốc độ tải nhanh – Website phải tải dưới 3 giây để giữ chân người dùng.
✔ Tránh pop-up gây khó chịu – Google có thể phạt website có pop-up che phủ toàn bộ nội dung trên mobile.
🚨 Lưu ý: Nếu website không thân thiện với mobile, Google sẽ giảm thứ hạng tìm kiếm, đặc biệt từ bản cập nhật Mobile-Friendly Update (2015).
📌 Theo Google: “Thiết kế thân thiện với mobile là một trong những yếu tố quan trọng ảnh hưởng đến xếp hạng tìm kiếm trên Google Search.”
Các phương pháp thiết kế website thân thiện với mobile
Hiện nay, có 3 phương pháp chính để thiết kế website tương thích với thiết bị di động:
🔹 1️⃣ Responsive Design (Thiết kế đáp ứng) – Cách tối ưu nhất
✔ Website tự động điều chỉnh kích thước dựa trên màn hình của từng thiết bị.
✔ Sử dụng CSS Media Queries để điều chỉnh bố cục, font chữ, hình ảnh.
✔ Được Google khuyến nghị vì dễ triển khai và không ảnh hưởng đến SEO.
📌 Ví dụ: Một trang blog có thiết kế responsive, nội dung hiển thị rõ ràng trên cả desktop và mobile mà không cần phiên bản riêng biệt.
🔹 2️⃣ Dynamic Serving (Phục vụ nội dung động)
✔ Website hiển thị phiên bản khác nhau cho desktop và mobile nhưng dùng chung URL.
✔ Cần thiết lập Vary: User-Agent để Google hiểu rằng trang có nội dung động.
✔ Phức tạp hơn Responsive Design, dễ gây lỗi nếu không được tối ưu tốt.
🔹 3️⃣ Separate Mobile Site (Phiên bản mobile riêng biệt – ít được khuyến khích)
✔ Sử dụng một URL khác cho mobile, thường là m.example.com.
✔ Yêu cầu canonical tag để tránh lỗi trùng lặp nội dung.
✔ Cần thiết lập chuyển hướng 301 từ desktop sang mobile phù hợp.
🚨 Nhược điểm: Duy trì 2 phiên bản website khác nhau khiến việc quản lý nội dung và SEO trở nên khó khăn.
📌 Google khuyến nghị sử dụng Responsive Design thay vì Dynamic Serving hoặc Mobile Site riêng biệt.
Công cụ kiểm tra website có thân thiện với mobile không?
🔍 1. Google Mobile-Friendly Test
📌 Kiểm tra tại đây
✔ Xác định website có tương thích với mobile không.
✔ Hiển thị lỗi cần khắc phục như nút bấm quá nhỏ, văn bản khó đọc, lỗi hiển thị giao diện.
🔍 2. Google Search Console – Mobile Usability Report
✔ Cung cấp báo cáo chi tiết về các lỗi ảnh hưởng đến trải nghiệm mobile.
✔ Phát hiện lỗi nội dung vượt quá màn hình, phần tử nhấp quá gần nhau.
🔍 3. Chrome DevTools (Kiểm tra trên trình duyệt)
✔ Trên Chrome, bấm F12 → Ctrl + Shift + M để xem trước website trên nhiều kích thước màn hình mobile.
📌 Mẹo: Nếu website chưa thân thiện với mobile, hãy tối ưu ngay bằng cách cập nhật thiết kế responsive và kiểm tra bằng công cụ của Google.
📌 Trích dẫn từ Google:
“Google ưu tiên các website có thiết kế thân thiện với thiết bị di động, đặc biệt với Mobile-First Indexing.”
📌 Số liệu hỗ trợ:
“Trang web không thân thiện với mobile có thể mất đến 50% traffic từ Google Search.”

Tối ưu nội dung cho SEO trên mobile
Nội dung trên mobile khác gì so với desktop?
Người dùng trên thiết bị di động có hành vi tìm kiếm và đọc nội dung khác so với trên desktop:
✔ Thời gian chú ý ngắn hơn → Nội dung cần cô đọng, dễ đọc, dễ hiểu.
✔ Tỷ lệ thoát trang cao hơn nếu nội dung khó tiếp cận → Cấu trúc bài viết cần rõ ràng.
✔ Tương tác chủ yếu bằng cảm ứng → Các nút bấm, CTA cần được tối ưu phù hợp với ngón tay người dùng.
📌 Theo Google, 70% người dùng di động rời khỏi trang web nếu nội dung không hiển thị rõ ràng hoặc mất quá nhiều thời gian để tìm kiếm thông tin.
Cách viết nội dung chuẩn SEO cho mobile
🔹 1️⃣ Chia nhỏ nội dung, dễ đọc trên màn hình nhỏ
✔ Viết đoạn văn ngắn từ 2-3 câu, tránh văn bản dài dòng.
✔ Sử dụng danh sách bullet points, heading (H2, H3) rõ ràng.
✔ Font chữ nên từ 16px trở lên, tránh gây mỏi mắt khi đọc trên điện thoại.
🔹 2️⃣ Đặt thông tin quan trọng lên đầu bài viết (Inverted Pyramid Style)
✔ Người dùng mobile thường chỉ đọc 20% nội dung trang, do đó cần đưa thông tin quan trọng ngay phần đầu.
✔ Sử dụng câu hỏi, số liệu, key takeaways để thu hút sự chú ý.
🔹 3️⃣ Tối ưu từ khóa cho tìm kiếm trên mobile
✔ Người dùng mobile thường tìm kiếm cụm từ ngắn hoặc câu hỏi → Tối ưu từ khóa đuôi dài (long-tail keywords).
✔ Kết hợp câu hỏi dạng hội thoại (voice search queries) như:
📌 “Cách làm SEO mobile hiệu quả?”
📌 “Làm sao để tăng tốc độ tải trang trên điện thoại?”
🔹 4️⃣ Sử dụng CTA (Call-to-Action) phù hợp với mobile
✔ Nút CTA nên to, dễ nhấn (khoảng 48px x 48px).
✔ Tránh đặt các nút quá gần nhau, gây khó khăn khi thao tác.
✔ Một số CTA hiệu quả trên mobile:
📌 “Gọi ngay” (Call Now) – Dành cho doanh nghiệp địa phương.
📌 “Đăng ký ngay” – Tối ưu chuyển đổi cho form đăng ký.
📌 “Xem thêm” – Giúp người dùng khám phá nội dung khác mà không thoát trang.
🔹 5️⃣ Tối ưu hình ảnh & video trên mobile
✔ Sử dụng định dạng WebP, AVIF thay vì PNG/JPEG để giảm dung lượng.
✔ Đảm bảo video có phụ đề, vì 85% người dùng mobile xem video mà không bật âm thanh.
✔ Tránh hình ảnh quá to hoặc video tự động phát, làm chậm tốc độ tải trang.
Cấu trúc nội dung mobile-friendly giúp SEO tốt hơn
Để tối ưu trải nghiệm người dùng và tăng thứ hạng SEO trên mobile, hãy áp dụng cấu trúc bài viết dễ đọc, dễ điều hướng:
📌 Tiêu đề (H1): Ngắn gọn, chứa từ khóa chính.
📌 Phần mở bài: Cung cấp thông tin quan trọng ngay từ đầu.
📌 Heading (H2, H3, H4): Rõ ràng, giúp người dùng dễ dàng lướt qua nội dung.
📌 Danh sách bullet points: Giúp tóm tắt thông tin nhanh chóng.
📌 CTA cuối bài viết: Khuyến khích người dùng hành động.
📌 Trích dẫn từ Google:
“70% người dùng mobile rời khỏi trang web nếu không tìm thấy thông tin họ cần trong vòng vài giây.”
📌 Số liệu hỗ trợ:
“85% người dùng di động xem video mà không bật âm thanh, vì vậy phụ đề là yếu tố quan trọng.”
Cải thiện trải nghiệm người dùng (UX) trên mobile
Tại sao UX trên mobile quan trọng?
Trải nghiệm người dùng (UX) trên mobile không chỉ ảnh hưởng đến tỷ lệ chuyển đổi (Conversion Rate) mà còn đóng vai trò quan trọng trong SEO trên thiết bị di động. Nếu website có UX kém, người dùng sẽ thoát trang nhanh chóng (Bounce Rate cao), dẫn đến giảm thứ hạng trên Google.
📌 Theo Google:
✔ 53% người dùng rời khỏi website nếu mất hơn 3 giây để tải trang.
✔ 75% người dùng đánh giá một website là không chuyên nghiệp nếu giao diện kém trên mobile.
✔ UX tốt giúp tăng 400% tỷ lệ chuyển đổi trên mobile so với UX kém.
🚨 Lưu ý: Google đã cập nhật thuật toán Page Experience Update (2021), trong đó UX trên mobile là một yếu tố xếp hạng quan trọng.
Các yếu tố quan trọng trong UX trên mobile
🔹 1️⃣ Điều hướng dễ dàng (Navigation & Menu)
✔ Sử dụng menu dạng hamburger (☰) để tiết kiệm không gian.
✔ Đảm bảo các liên kết quan trọng dễ nhấn, không quá nhỏ hoặc quá gần nhau.
✔ Menu không nên có quá nhiều cấp, tránh làm người dùng mất thời gian tìm kiếm.
🔹 2️⃣ Tối ưu kích thước nút bấm & khoảng cách giữa các phần tử
✔ Nút bấm và link nên có kích thước tối thiểu 48×48 px để dễ dàng thao tác bằng ngón tay.
✔ Giữ khoảng cách giữa các phần tử đủ lớn để tránh nhấn nhầm.
🔹 3️⃣ Sử dụng font chữ dễ đọc
✔ Kích thước chữ tối thiểu 16px để tránh gây mỏi mắt.
✔ Font chữ nên tương phản tốt với nền, tránh màu quá sáng hoặc quá nhạt.
🔹 4️⃣ Giảm thiểu pop-up & quảng cáo gây khó chịu
✔ Tránh hiển thị pop-up toàn màn hình khi vừa tải trang → Google có thể giảm thứ hạng trang web của bạn.
✔ Nếu cần pop-up, hãy sử dụng loại thoát dễ dàng và chiếm <30% diện tích màn hình.
🔹 5️⃣ Định dạng nội dung dễ quét (Skimmable Content)
✔ Sử dụng câu ngắn, đoạn văn 2-3 câu, tránh văn bản dài dòng.
✔ Chia nội dung thành các đoạn có tiêu đề phụ (H2, H3) rõ ràng.
✔ Dùng bullet points, hình ảnh, icon để minh họa.
🔹 6️⃣ Tích hợp tìm kiếm nội bộ (Internal Search)
✔ Nếu website có nhiều nội dung (blog, thương mại điện tử), hãy thêm thanh tìm kiếm dễ truy cập.
✔ Đề xuất kết quả tìm kiếm ngay khi nhập từ khóa để giúp người dùng tiết kiệm thời gian.
🔹 7️⃣ Cá nhân hóa trải nghiệm người dùng (Personalization)
✔ Hiển thị sản phẩm gợi ý dựa trên lịch sử truy cập.
✔ Cung cấp nội dung hoặc khuyến mãi phù hợp theo vị trí địa lý.
Cách kiểm tra UX trên mobile?
🔍 1. Google Search Console – Mobile Usability Report
✔ Xem danh sách lỗi ảnh hưởng đến trải nghiệm người dùng trên mobile.
✔ Kiểm tra các lỗi như nội dung tràn màn hình, phần tử nhấn quá gần nhau.
🔍 2. Google Lighthouse (Chrome DevTools)
✔ Đánh giá UX bằng các chỉ số Performance, Accessibility, SEO, Best Practices.
✔ Xem điểm số UX & đề xuất cải thiện.
🔍 3. Hotjar & Crazy Egg – Công cụ Heatmap
✔ Phân tích hành vi người dùng: họ nhấn vào đâu, cuộn trang đến đâu.
✔ Giúp điều chỉnh vị trí nút CTA, menu, nội dung quan trọng.
📌 Trích dẫn từ Google:
“Google ưu tiên các trang có trải nghiệm người dùng tốt trên mobile trong thuật toán xếp hạng tìm kiếm.”
📌 Số liệu hỗ trợ:
“75% người dùng đánh giá một website là không chuyên nghiệp nếu giao diện kém trên mobile.”
SEO kỹ thuật (Technical SEO) cho mobile
SEO kỹ thuật trên mobile quan trọng như thế nào?
SEO kỹ thuật (Technical SEO) trên mobile giúp Google dễ dàng thu thập, lập chỉ mục và hiển thị website đúng cách trên thiết bị di động. Nếu website có vấn đề về cấu trúc dữ liệu, robots.txt, canonical tag hoặc tốc độ tải trang, Google có thể không đánh giá cao nội dung của bạn, dẫn đến tụt thứ hạng trong kết quả tìm kiếm.
📌 Theo Google:
✔ Trang web tối ưu kỹ thuật tốt có khả năng xếp hạng cao hơn trên tìm kiếm mobile.
✔ Website chậm hoặc có lỗi index có thể bị Google bỏ qua khi lập chỉ mục (indexing).
✔ Mobile-first indexing là mặc định, nếu website không được tối ưu, có thể bị giảm thứ hạng.
Các yếu tố quan trọng trong SEO kỹ thuật trên mobile
🔹 1️⃣ Kiểm tra khả năng thu thập dữ liệu & lập chỉ mục (Crawlability & Indexability)
✔ Sử dụng Google Search Console → Coverage Report để kiểm tra các lỗi index trên mobile.
✔ Kiểm tra robots.txt để đảm bảo không chặn Googlebot mobile.
✔ Tránh sử dụng noindex trên các trang quan trọng.
📌 Lệnh kiểm tra Googlebot mobile:
👉 Truy cập Google Search Console → Kiểm tra URL.
🔹 2️⃣ Sử dụng thẻ canonical để tránh trùng lặp nội dung
✔ Nếu có phiên bản mobile riêng (m.example.com), cần sử dụng rel=”canonical” trỏ về trang chính.
✔ Nếu dùng Responsive Design, không cần thẻ canonical riêng biệt.
🔹 3️⃣ Kiểm tra cấu trúc URL trên mobile
✔ Sử dụng một URL duy nhất cho cả desktop & mobile để tránh nội dung trùng lặp.
✔ Nếu có URL riêng cho mobile (m.example.com), hãy sử dụng rel=”alternate” để báo hiệu cho Google.
🔹 4️⃣ Tối ưu tốc độ tải trang bằng CDN & nén dữ liệu
✔ Dùng CDN (Content Delivery Network) để tăng tốc độ tải trang trên toàn cầu.
✔ Nén tài nguyên với Gzip, Brotli để giảm kích thước file HTML, CSS, JS.
🔹 5️⃣ Sử dụng dữ liệu có cấu trúc (Schema Markup) cho mobile
✔ Cấu trúc dữ liệu giúp Google hiểu rõ nội dung website hơn.
✔ Sử dụng Schema Markup cho bài viết, sản phẩm, FAQ, sự kiện để hiển thị Rich Snippet trên mobile.
📌 Công cụ kiểm tra Schema:
👉 Google Rich Results Test
Công cụ kiểm tra SEO kỹ thuật trên mobile
🔍 1. Google Search Console – Mobile Usability Report
✔ Kiểm tra lỗi hiển thị, nội dung tràn màn hình, phần tử quá nhỏ.
✔ Xác định trang nào không được lập chỉ mục trên mobile.
🔍 2. Screaming Frog SEO Spider
✔ Phân tích khả năng thu thập dữ liệu (crawling) của website trên mobile.
✔ Kiểm tra các lỗi về redirect, canonical, metadata.
🔍 3. PageSpeed Insights & Lighthouse
✔ Đánh giá tốc độ tải trang trên mobile & đề xuất cách tối ưu.
✔ Kiểm tra các yếu tố Core Web Vitals (LCP, FID, CLS)
Local SEO trên thiết bị di động
Local SEO trên mobile là gì?
Local SEO trên mobile là quá trình tối ưu website để hiển thị tốt hơn trên tìm kiếm địa phương, đặc biệt là các truy vấn có chứa “gần tôi” (“near me”), tên thành phố hoặc khu vực cụ thể. Với sự gia tăng của tìm kiếm bằng giọng nói và Google Maps, Local SEO trở thành yếu tố quan trọng giúp doanh nghiệp thu hút khách hàng tiềm năng trong khu vực.
📌 Theo Google:
✔ 46% tổng số tìm kiếm trên Google có ý định địa phương.
✔ 76% người dùng tìm kiếm doanh nghiệp gần họ trên mobile sẽ ghé thăm cửa hàng trong ngày.
✔ 28% tìm kiếm Local SEO trên mobile dẫn đến giao dịch mua hàng.
Cách tối ưu Local SEO trên thiết bị di động
🔹 1️⃣ Tối ưu Google My Business (GMB)
✔ Đăng ký và xác minh doanh nghiệp trên Google My Business.
✔ Cập nhật đầy đủ thông tin: địa chỉ, số điện thoại (NAP), giờ mở cửa, hình ảnh, mô tả doanh nghiệp.
✔ Thêm từ khóa liên quan đến khu vực trong phần mô tả.
📌 Ví dụ:
Một quán cà phê tại Hà Nội nên tối ưu phần mô tả:
“Quán cà phê phong cách vintage tại Hà Nội, phục vụ cà phê nguyên chất, không gian yên tĩnh lý tưởng để làm việc và gặp gỡ bạn bè.”
🔹 2️⃣ Tối ưu từ khóa Local SEO
✔ Nghiên cứu từ khóa địa phương bằng Google Keyword Planner & Ahrefs.
✔ Chèn từ khóa vào title, meta description, URL, heading và nội dung bài viết.
📌 Ví dụ từ khóa:
“Quán ăn ngon ở Đà Nẵng”, “Dịch vụ sửa điện thoại gần tôi”, “Spa thư giãn tại TP.HCM”.
🔹 3️⃣ Đảm bảo NAP (Name, Address, Phone) nhất quán trên toàn bộ nền tảng
✔ Đảm bảo thông tin Tên doanh nghiệp – Địa chỉ – Số điện thoại (NAP) giống nhau trên website, Google My Business, Facebook, Yelp, TripAdvisor…
✔ Thông tin không nhất quán có thể làm giảm độ tin cậy và ảnh hưởng đến xếp hạng Local SEO.
🔹 4️⃣ Tích hợp Google Maps vào website
✔ Nhúng bản đồ Google Maps lên trang liên hệ của website.
✔ Điều này giúp Google xác định vị trí doanh nghiệp chính xác hơn.
🔹 5️⃣ Khuyến khích khách hàng để lại đánh giá (Google Reviews)
✔ Các doanh nghiệp có nhiều đánh giá tích cực trên Google sẽ có xếp hạng cao hơn trên tìm kiếm địa phương.
✔ Khuyến khích khách hàng để lại review thực tế về dịch vụ hoặc sản phẩm.
✔ Phản hồi mọi đánh giá (cả tích cực và tiêu cực) để tăng mức độ tin cậy.
🔹 6️⃣ Xây dựng backlink từ các trang directory uy tín
✔ Đăng ký doanh nghiệp trên các trang danh bạ địa phương như:
📌 Yelp, TripAdvisor, Foody, Trang Vàng, Hotfrog, Cốc Cốc Map.
✔ Những backlink từ các nguồn uy tín sẽ giúp website có thứ hạng cao hơn trong tìm kiếm địa phương.
Theo dõi hiệu quả Local SEO trên mobile
🔍 1. Google Business Profile Insights
✔ Theo dõi lượt hiển thị, số lần nhấp, cuộc gọi điện thoại từ Google My Business.
🔍 2. Google Search Console & Google Analytics
✔ Kiểm tra từ khóa địa phương nào đang mang lại traffic từ mobile.
✔ Theo dõi tỷ lệ nhấp chuột (CTR) và thời gian người dùng ở lại trang.
🔍 3. Công cụ kiểm tra Local SEO
✔ BrightLocal – Theo dõi xếp hạng tìm kiếm địa phương.
✔ Moz Local – Kiểm tra NAP nhất quán trên các nền tảng.
✔ Whitespark – Hỗ trợ xây dựng citation và backlink địa phương.
Theo dõi & đánh giá hiệu quả SEO trên mobile
Tại sao cần theo dõi hiệu quả SEO trên mobile?
Việc tối ưu SEO trên thiết bị di động không chỉ dừng lại ở việc tối ưu tốc độ, nội dung và UX, mà còn cần theo dõi hiệu suất để điều chỉnh chiến lược phù hợp.
📌 Theo nghiên cứu của Google:
✔ 58% tổng lượng truy cập web đến từ thiết bị di động.
✔ Trang web tải chậm có tỷ lệ thoát trang cao hơn 32% trên mobile so với desktop.
✔ Website mobile-friendly có tỷ lệ chuyển đổi cao hơn 67% so với website không tối ưu mobile.
🚀 Lợi ích của việc theo dõi SEO mobile:
✔ Biết được từ khóa nào mang lại traffic trên mobile.
✔ Kiểm tra hiệu suất Core Web Vitals trên di động.
✔ Phát hiện vấn đề ảnh hưởng đến xếp hạng trên mobile.
Các chỉ số quan trọng cần theo dõi trong SEO mobile
🔹 1️⃣ Mobile Traffic (Lưu lượng truy cập từ mobile)
✔ Kiểm tra lượng truy cập từ mobile so với desktop.
✔ Theo dõi tỷ lệ người dùng mới và người dùng quay lại từ thiết bị di động.
🔍 Công cụ kiểm tra:
📌 Google Analytics → Audience → Mobile Overview
🔹 2️⃣ Xếp hạng từ khóa trên mobile (Mobile Keyword Ranking)
✔ Theo dõi thứ hạng từ khóa SEO trên mobile và so sánh với desktop.
✔ Kiểm tra từ khóa nào đang tăng hạng hoặc giảm hạng trên mobile.
🔍 Công cụ kiểm tra:
📌 Google Search Console → Performance → Mobile Queries
📌 Ahrefs, SEMrush, Moz Pro
🔹 3️⃣ Mobile Bounce Rate (Tỷ lệ thoát trên mobile)
✔ Nếu tỷ lệ thoát trang trên mobile quá cao, cần tối ưu UX, tốc độ tải trang, nội dung mobile-friendly.
🔍 Công cụ kiểm tra:
📌 Google Analytics → Behavior → Site Content → All Pages
🔹 4️⃣ Core Web Vitals trên mobile
✔ Theo dõi các chỉ số quan trọng về tốc độ và UX trên di động:
📌 LCP (Largest Contentful Paint) – Nội dung chính tải dưới 2.5 giây.
📌 FID (First Input Delay) – Độ trễ tương tác dưới 100ms.
📌 CLS (Cumulative Layout Shift) – Tránh thay đổi bố cục đột ngột.
🔍 Công cụ kiểm tra:
📌 Google PageSpeed Insights
📌 Lighthouse (Chrome DevTools)
🔹 5️⃣ Tỷ lệ chuyển đổi (Conversion Rate) trên mobile
✔ Kiểm tra xem người dùng mobile có hoàn thành các hành động mong muốn như đặt hàng, đăng ký, điền form không.
✔ Nếu tỷ lệ chuyển đổi thấp trên mobile so với desktop, có thể do UX chưa tốt hoặc tốc độ tải trang chậm.
🔍 Công cụ kiểm tra:
📌 Google Analytics → Conversions → Goals
Công cụ hỗ trợ theo dõi SEO trên mobile
🔍 1. Google Search Console
✔ Theo dõi xếp hạng từ khóa trên mobile, lỗi hiển thị, tốc độ tải trang.
🔍 2. Google Analytics
✔ Đo lường traffic mobile, tỷ lệ thoát trang, tỷ lệ chuyển đổi.
🔍 3. Ahrefs & SEMrush
✔ Kiểm tra thứ hạng từ khóa trên mobile.
✔ Phân tích đối thủ cạnh tranh trên mobile.
🔍 4. Google PageSpeed Insights & Lighthouse
✔ Đánh giá Core Web Vitals & tốc độ tải trang trên mobile.
10. Kết luận & Xu hướng SEO trên thiết bị di động
📌 SEO trên thiết bị di động không còn là lựa chọn, mà là điều bắt buộc. Với hơn 60% lượt tìm kiếm đến từ mobile, Google đã áp dụng Mobile-First Indexing, có nghĩa là nếu website không tối ưu cho di động, thứ hạng sẽ bị ảnh hưởng đáng kể.
📌 John Mueller (Google Search Advocate):
“SEO trên mobile không chỉ là tối ưu kỹ thuật, mà quan trọng nhất là cung cấp trải nghiệm tốt nhất cho người dùng.”
📌 Theo Google Search Central:
“Nếu website của bạn không thân thiện với mobile, bạn có thể mất thứ hạng tìm kiếm vì Mobile-First Indexing.”
🚀 Tóm lại, nếu bạn muốn thành công với SEO mobile:
✅ Tối ưu tốc độ tải trang & UX.
✅ Thiết kế website mobile-friendly.
✅ Tạo nội dung dễ đọc, dễ điều hướng trên mobile.
✅ Theo dõi hiệu suất SEO mobile bằng các công cụ Google.
✅ Sẵn sàng cho các xu hướng mới như Voice Search & Visual Search.
💡 Bạn đã sẵn sàng áp dụng SEO mobile để tăng traffic và thứ hạng trên Google chưa? Hãy bắt đầu ngay hôm nay! 🚀

